Event
브라우저에서의 사건이란 "사용자가 클릭을 했을 때", "스크롤을 했을 때", "필드의 내용을 바꿨을 때"와 같은 것을 의미한다.
그런 이벤트가 발생했을 때 프로그래밍적으로 어떤 작업을 하도록 하는 것은 Event-driven programming이라고 한다.
ex, onclick 속성의 자바스크립트 코드는 사용자가 이 버튼을 클릭했을 '때' 실행된다.
event target : 이벤트가 일어날 객체를 의미한다. 위의 예제에서는 버튼 태그가 타겟이다.
event type : 이벤트의 종류를 의미한다. 위의 예제에서는 click이 이벤트 타입이다. 그 외에 scroll (사용자가 스크롤을 움직였다는 이벤트 타입), mousemove (마우스가 움직였을 때 발생하는 이벤트 타입), onchage 등이 있다.
event handler : 이벤트가 발생했을 때 실행될 코드를 의미한다.
Event programming을 하기 위해서는 이벤트의 대상에 이벤트 핸들러를 등록해줘야 한다. 웹 브라우저에서는 크게 3가지 종류의 등록방법을 제공한다.
- inline 방식 : 이벤트를 이벤트 대상의 태그 속성으로 지정하는 것.
<input type="button" onclick="alert("hello");" value="button" />
this: 함수가 속해있는 객체 -> 이벤트가 발생한 대상
<input type="button" id="target" onclick="alert('hello, '+ document.getElementById('target').value);" value="button" />
<input type="button" onclick="alert('hello, '+ this.value);" value="button" />
-> 같은 기능이지만 this를 이용하여 더 간편하게 코드 작성
인라인 방식은 태그에 이벤트가 포함되기 때문에 이벤트의 소재를 파악하는 것은 편리하지만 정보인 HTML과 제어인 Javascript가 혼재된 형태이기 때문에 바람직한 방법은 아니다.
- property listener 방식 : 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식. HTML과 Javascript를 분리할 수 있다는 점에서 선호되지만 addEventListener 방식을 추천한다.
<input type="button" id="target" value="button" />
<script>
var t = document.getElementById('target');
t.onclick = function(event){ alert('Hello' + event.target.value); }
</script>
-> 여기서 function이 이벤트 핸들러이다. 이벤트 핸들러 함수를 정의할 때 첫번째 인자는 event 객체를 받도록 약속되어있다.
※ event 객체 : 이벤트가 발생했을 때 여러 정보를 가지고 있는 객체. event 객체의 여러 프로퍼티 중 target 프로퍼티는 이벤트가 어디에서 발생했는지 알려주는 프로퍼티이다. (위의 예제에서는 value 값이 "button" 이다.)
※ ie8 이하 버전에서는 이벤트 객체를 핸들로 함수의 인자가 아니라 전역객체(window)의 event 프로퍼티로 제공한다. 또한 target 프로퍼티도 지원하지 않는다. 다음은 이 문제를 해소하기 위한 코드이다.
var t= document.getElementById('target');
t.onclick = function(event) {
var event = event || window.event;
var target = event.target || event.srcElement;
alert('Hello, '+target.value)
}
-> '||'는 앞에 값이 있으면 그것을 쓰고, 값이 없으면 뒤의 값을 쓰겠다는 것이다. 즉, 지역변수 event가 있으면 그것을 쓰고, 없으면 전역객체의 event 프로퍼티를 사용하겠다는 코드.
- addEventListener(): 제일 권장하는 방식. 여러개의 이벤트 핸들러를 등록할 수 있다.
<input type="button" id="target" value="button" />
<script>
var t = document.getElementById('target');
t.addEventListener('click', function(event) {
alert('Hello, '+event.target.value);
});
</script>
-> click 이라는 이벤트 시, 두 번째 인자의 함수를 실행하겠다는 이벤트 등록.
※ ie 8 이하에서는 호환되지 않아서 attachEvent 메소드를 사용
if(t.addEventListener){
t.addEventListener(...);
} else if(t.attachEvent){
t.attachEvent('onclick', function(event) {});
}
-> 메소드가 있는지 없는지 체크해서 실행
장점
- 하나의 이벤트 대상에 복수의 동일 이벤트 타입 리스너를 등록할 수 있다는 것
t.addEventListener('click', function(event){alert(1);});
t.addEventListener('click', function(event){alert(2);});
- 복수의 엘리먼트에 하나의 리스너를 등록해서 재사용할 수 있다.
var t1 = document.getElementById('target1');
var t2 = document.getElementById('target2');
function btn_listener(event) {
switch(event.target.id) {
case 'target1':
alert(1);
break;
case 'target2':
alert(2);
break;
}
}
t1.addEventListener('click',btn_listener);
t2.addEventListener('click',btn_listener);
-> 해당 이벤트가 어느 타겟에서 발생했는지 알기 위해 event.target.id를 이용해서 switch문을 활용했다.
등록방법 완료 (인라인, 프로퍼티, addEventListener)
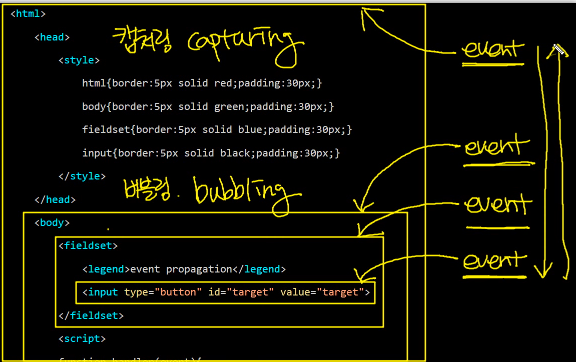
이벤트 전파 (버블링과 캡처링)

배경 : HTML 태그는 중첩되어 있다. (중첩이라기 보다는 부모-자식 관계의 형태로 되어 있다는 것이 더 알아듣기엔 편할 듯) 따라서 특정 태그에서 발생하는 이벤트도 중첩되어 있는 태그들 모두가 대상이 될 수 있다. 이런 경우 중첩된 태그들에 이벤트가 모두 등록되어 있다면 어떻게 처리 될까.
위의 예제에서는 input 태그 - fieldset 태그 - body 태그 - html 태그가 부모-자식 관계로 중첩되어 있는 것을 볼 수 있다. 만약 각 태그에 모두 event가 설정되어 있고, 사용자가 input 태그를 click 했을 시에 다른 부모 태그들의 이벤트가 어떻게 발생할 것인가?
가장 부모 태그의 이벤트부터 가장 자식 태그의 이벤트까지 발생하는 것 : Capturing
가장 자식 태그의 이벤트부터 가장 부모 태그의 이벤트까지 발생하는 것 : Bubbling
<script>
function handler(event){
var phases = ['capturing', 'target', 'bubbling'];
console.log(event.target.nodeName, this.nodeName, phases[event.eventPhase -1]);
}
document.getElementById('target').addEventListener('click', handler, true);
document.querySelector('fieldset').addEventListener('click', handler, true);
document.querySelector('body').addEventListener('click', handler, true);
document.querySelector('html').addEventListener('click', handler, true);
</script>
-> addEventListener의 세 번째 인자가 capturing과 bubbling을 결정하는 인자이다. true - capturing, false - bubbling
주로 버블링만을 사용한다.
event handler 함수 설명
event 객체의 eventPhase 프로퍼티 : capturing = 1, bubbling = 3, 가장 말단의 자식 (AT_TARGET) = 2
event.target.nodeName : 이벤트를 유발한 가장 근본적인 노드 (input으로 고정)
this.nodeName : 해당 이벤트 핸들러 함수를 실행한 노드 (html -> body -> fieldset -> input - 캡처링 시.)
※ 이벤트 전파를 끊고 싶다면?
function stophandler(event){
var phases = ['capturing', 'target', 'bubbling'];
console.log(event.target.nodeName, this.nodeName, phases[event.eventPhase-1]);
event.stopPropagation();
}
document.getElementById('target').addEventListener('click', handler, false);
document.querySelector('fieldset').addEventListener('click', handler, false);
document.querySelector('body').addEventListener('click', stophandler, false);
document.querySelector('html').addEventListener('click', handler, false);
-> event.stopPropagation() 메소드를 이용한다. 위 예제는 input - fieldset - body 태그까지만 이벤트 전파 하고 싶을 때 사용.
기본 동작의 취소
사용자가 정의한 이벤트 뿐만 아니라 웹 브라우저의 구성요소들은 각각 기본적인 동작 방법을 가지고 있다.
- 텍스트 필드에 포커스를 준 상태에서 키보드를 입력하면 텍스트가 입력된다.
- 폼에서 submit 버튼을 누르면 데이터가 전송된다.
- a 태그를 클릭하면 href 속성의 URL로 이동한다.
이러한 기본 동작들을 기본 이벤트라고 하는데, 사용자가 만든 이벤트를 이용해서 이러한 기본 동작을 취소할 수 있다.
- 인라인 방식 : 이벤트의 리턴 값이 false이면 기본 동작이 취소된다.
<p>
<label>prevent event on</label><input id="prevent" type="checkbox" name="eventprevent" value="on" />
</p>
<a href="http://www.naver.com" onclick="if(document.getElementById('prevent').checked) return false;">naver</a>
<form action="http://www.naver.com" onclick="if(document.getElementById('prevent').checked) return false;">
<input type="submit">
</form>
-> checkbox의 값을 확인해서 onclick event의 결과를 true\/false로 반환해줌에 따라 기본동작을 on\/off 할 수 있다.
프로퍼티 방식
addEventListener 방식
<script>
document.querySelector('a').addEventListener('click', function(event) {
if(document.getElementById('prevent').checked)
event.preventDefault();
// Below ie 9, event.returnValue = false;
});
document.querySelector('form').addEventListener('submit', function(event) {
if(document.getElementById('prevent').checked)
event.preventDefault();
// Below ie 9, event.returnValue = false;
이벤트 타입
이벤트 타입은 onclick과 같은 이벤트의 종류를 말한다. 웹 브라우저는 다양한 종류의 이벤트 타입을 제공한다.
- 폼과 관련된 이벤트 타입
submit : 사용자가 입력한 정보를 서버로 전송할 때 사용하는 HTML 태그 change : 폼 컨트롤의 값이 변경되었을 때 발생하는 이벤트. input(text, radio. checkbox), textarea, select 태그에 적용된다.
blur,focus : focus는 엘리먼트에 포커스가 생겼을 때, blur는 포커스가 사라졌을 때 발생하는 이벤트다.
다음 태그를 제외한 모든 태그에서 발생한다 : <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, <title>
t.addEventListener('submit', function(event){ } );
t.addEventListener('change', function(event){ } );
t.addEventListener('blur', function(event){ } );
t.addEventListener('focus', function(event){ } );
- 문서 로딩과 관련된 이벤트 타입
자바스크립트를 실행할 때 어떤 타이밍에 실행해야 요소에 잘 실행되도록 할 수 있을지.
문서 끝에 스크립트 위치시키기
window.onload = function() { } 안에 위치시키기
- window.addEventListener('load', function() { } )와 동일
※ 문서 내의 모든 리소스(이미지, 스크립트)의 다운로드가 끝난 후에 실행되기 때문에 구동이 지연될 수 있따.
window.addEventListener('DOMContentLoaded', function() { })은 엘리먼트들 자체에 대한 화면처리가 끝나면 이벤트를 발생시킴 (ie 9 이후부터 지원)
마우스와 관련된 이벤트 타입 (PC환경에서 주로 사용)
click, dblclick, mousedown (마우스 누를 때), mouseup (마우스 땔 때), mousemove, mouseover, mouseout, contextmenu 키보드 조합 : event.shiftKey, event.altKey, event.ctrlKey
마우스 포인터 위치 : 이벤트 객체의 clientX, clientY 사용 (mouse.html 예제 보기)
jQuery 이벤트
<input type="button" id="jquery" value="jQuery" />
<script>
$('#jquery').on('click', function(event){ alert('jQuery');})
</script>
-> 크로스 브라우징 이슈도 처리해주고, 이벤트를 보다 적은 코드로 구현할 수 있도록 해준다.
var target = document.getELementById('pure');
target.addEventListener('click', function(event){ alert('pure'); });
-> 같은 기능을 자바스크립트로만 짠 것 (크로스 브라우징까지 컨트롤해주면 더 길어진다)
on API 사용법
jQuery가 제공하는 가장 중요한 이벤트 API.
on 의 기본적인 문법은 아래와 같다
.on( events [, selector ] [, data ], handler(eventObject) )
event : 등록하고자 하는 이벤트 타입을 지정한다 (ex, click)
selector : 이벤트가 설치된 엘리먼트의 하위 엘리먼트를 이벤트 대상으로 필터링함
- data : 이벤트가 실행될 때 핸들러로 절달된 데이터를 설정함
- handler : 이벤트 핸들러 함수
selector 부연 설명 이 파라미터는 이벤트 대상을 필터링한다.
<ul>
<li><a href=..>aa</a></li>
<li><a> </a></li>
<li><a> </a></li>
</ul>
<script>
$('ul').on('click', 'a, li', function(event){ console.log(this.tagName) })
</script>
-> ul 엘리먼트의 하위 엘리먼트 중에 a, li 엘리먼트에 대해서만 이벤트가 발생한다. 주의할 것은 ul 엘리먼트는 이벤트가 발생하지 않는다는 것이다. 이것은 jQuery에서 이벤트 버블링을 구현하는 방법이기도 하다.
late binding
jQuery는 존재하지 않는 엘리먼트에 대해서도 이벤트를 등록할 수 있다.
<script>
$('ul').on('click', 'a, li', function(event){ console.log(this.tagName) })
</script>
<ul>
<li><a href=..>aa</a></li>
<li><a> </a></li>
<li><a> </a></li>
</ul>
-> 이 코드는 ul 태그가 아직 생성이 안되었기 때문에 실행되지 않는다. 하지만,
<body>
<script>
$('body').on('click', 'a, li', function(event){ console.log(this.tagName) })
</script>
<ul>
<li><a href=..>aa</a></li>
<li><a> </a></li>
<li><a> </a></li>
</ul>
-> 이런식으로 이미 생성된 body 태그를 on 메소드를 부르는 객체로 지정하고 a, li 태그에 대한 이벤트를 설치가 가능하다.
다중 바인딩
하나의 on API만으로 여러개의 이벤트 타입에 대한 핸들러를 지정
$('#target').on('focus blur', function(e){
$('#status').html(e.type);
})
만약 이벤트에 따라 다른 핸들러를 실행하고 싶다면,
$('#target').on({
'focus' : function(e) {
},
'blur' : function(e) {
})
var handler = function(e){ $('#status').html(e.type); }
$('#target').on({
'focus' : handler,
'blur' : handler
)
var handler = function(e){ $('#status').html(e.type); }
$('#target').on('focus', handler).on('blur', handler); // chaining
이벤트 제거 (off API)
var handler = function(e){ $('#status').html(e.type); }
$('#target').on({
'focus' : handler,
'blur' : handler
)
$('#remove').on('click', functioni(e){
$('#target').off('focus blur');
})
-> remove 버튼을 누르면 target 에 focus와 blur 이벤트를 삭제
만약에 focus에 해당하는 event를 두개 이상 정의하고, remove 버튼을 눌렀다면?
$('#target').off('focus', handler);
-> focus의 특정 handler 함수를 갖는 이벤트만 삭제
$('#target').off('focus');
-> 어떤 handler 함수를 갖건, focus 이벤트는 모두 삭제